FIRSTNET HOME
This is the story of how my team worked to redefine the FirstNet home page messaging content strategy and updated the interface applying a mobile first approach, relying on site search data and engagement analytics to increase account subscriptions by more than 19%, Year-over-Year.
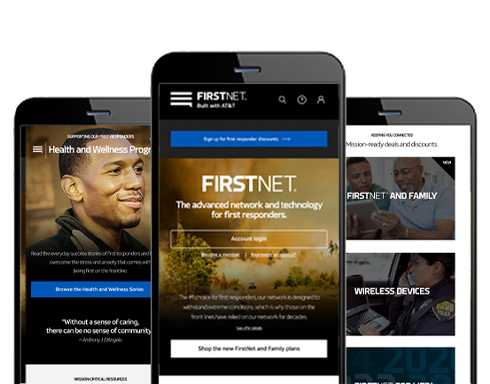
MOBILE FIRST
Upon realizing our core audience engaged with FirstNet.com via mobile devices, the team pivoted towards a Mobile-First design strategy. This approach streamlined the user journey, resulting in a more seamless and intuitive experience.
This shift also compelled a reevaluation of content hierarchy and feature prioritization, aligning them with the needs and preferences of our mobile-centric audience. This new approach bolstered user satisfaction, increased mobile engagement, and conversion rates.


ADOBE EXPERIENCE MANAGER
With standardized components and an unauthenticated portal, we utilized Adobe Experience Manager (AEM) for prototyping upper funnel marketing initiatives. AEM's robust content management capabilities, empowered our team to swiftly ideate, iterate, and deploy high-impact marketing campaigns.
Through AEM's ability to stage and rapidly deploy, we were able to design and test various user experiences. The Adobe tech stack's robust analytics capabilities provided an invaluable feedback loop and enabled us to refine prototypes based on performance metrics.
HEURISTIC REVIEW
We applied leadership and heuristic usability reviews in tandem with performance analytics to optimize design and development. Leadership reviews provided valuable strategic insights, and ensured alignment with the organization's goals and vision.
Concurrently, heuristic usability reviews, rooted in established design principles, offered a systematic evaluation framework and allowed for precise identification and rectification of usability issues. When complemented by performance analytics, these reviews yielded a comprehensive understanding of user behavior and enabled data-driven refinements that result in highly effective and user-centric solutions.


STAGED AND READY
Next, we staged production-ready designs for brand, legal, and accessibility approval as a critical step in ensuring a seamless and compliant user experience. This process involved meticulously alignment with the brand's visual identity and messaging guidelines and guaranteed a cohesive and recognizable brand presence.
Additionally, legal scrutiny ensured that all elements adhered to industry and copyright standards and safeguarded us against potential legal complications. Lastly, accessibility assessment ensured the design was inclusive and complied with relevant accessibility standards, making it usable by individuals with diverse needs and abilities.
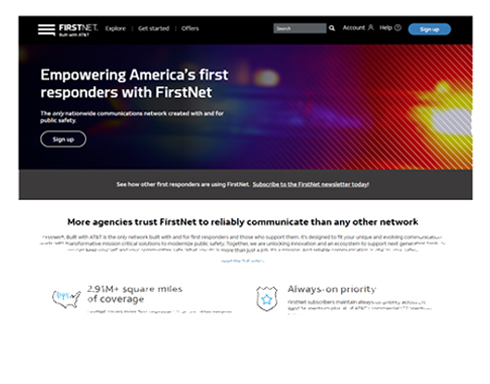
PUBLISH TO PRODUCTION
After implementing website updates, the team tracked Objectives and Key Results (OKRs) and Key Performance Indicators (KPIs) that directly measured user engagement, and conversion rates and esnured that they align with our goal of enhancing user experience and overall satisfaction.
This comprehensive monitoring strategy allowed us to swiftly respond to user sentiments and make data-driven adjustments, resulting in a website that consistently meets and exceeds customer expectations.
